モバイルアプリAdobe Captureも利用して手軽にポップなデザイン出来た!
Adobe Illustratorのチュートリアルの中から、今回はモバイルアプリのAdobe Captureも使って手軽にポップなデザインを作る課題をやってみました。クラウドのCCライブラリを利用するので、Wi-Fi環境でやるのがおススメです!
今回、勉強したチュートリアルはこちら
連結ツールって便利
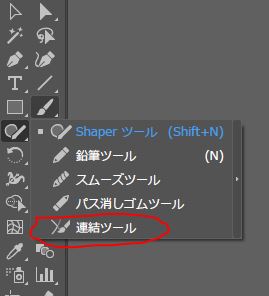
まずは図形ツールやペンツールを使ってTシャツデザインのチュートリアルから。ここで便利だなと思ったのが、連結ツールです。ボタンが隠れている場合は、Shapeツールボタンを長押しすると表示されます。

特に図形ツールを変形したり、ペンツールなどで「閉じていないパス」を描いたあと、それを連結して閉じた図形にしたい時・・・いままでは「パスの連結」を使ったりしていましたが、場合によってはいらないアンカーポイントが出来ちゃって、後処理が面倒になってしまい困ってました。連結ツールを使うと、そんなことを気にせず、簡単に閉じたパスに出来てしかもキレイ!
連結ツールで飛び出しているパスの部分をなぞるようにするとキレイに連結します。
このようなツールを利用して、いろんな図形を作成していくことが出来ますね!
Adobe Captureを使った感想
その前に、Adobe Captureは無料のモバイルアプリ。AppStoreやGooglePlayからアプリをダウンロードしてから利用します。AdobeIDでログインすれば、加工したデータはそのままCCライブラリに保存されるので、パソコンでIllustratorを起動した時に簡単に利用できます。
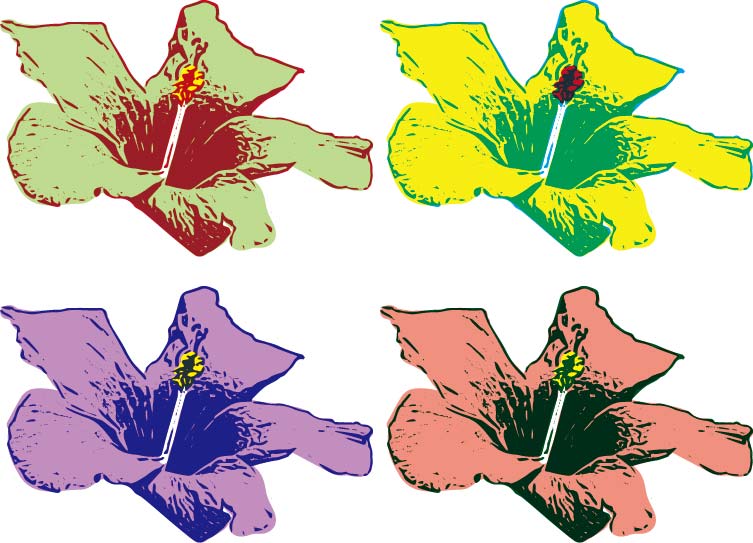
正直、「おおおーーー!」って感動しました。撮影した写真や端末に保存されている写真があっというまにオシャレデザインに!どんな写真がどんな風に加工できるのか、いろいろ試したくなります!今のところ「カラフルな写真の方がおもしろいものが出来る!?」って感想です。「素材を撮影する」っていう目的意識を持って何を撮るか考えるがいいかもしれません。
あまり良い写真素材が無くて・・・定番ハイビスカスの写真を使って作業してみました。

簡単に作業できるので、今後いろいろ使い方を考えるのも楽しそう!ただ、データが重たいものが多いので、通信環境が弱いと思う通りにアプリが動かないかもしれない・・・と感じました。そこがちょっと残念なところ。
今後、他の使い方が見つかったらまた書き留めていこうと思います。








ディスカッション
コメント一覧
まだ、コメントがありません