グラデーション作成のチュートリアル。まずは基本から。
今回はAdobeのイラストレーターチュートリアルの中から「アートワークのスタイルを設定する」をやっています。今回はグラデーションの作成です。
イラストレーターのグラデーション作成は3種類。
- カラーのブレンドが直線的に変化していく線状グラデーション
- 同心円状に変化していく円形グラデーション
- なめらかで自由な表現が可能なフリーグラデーション
です。
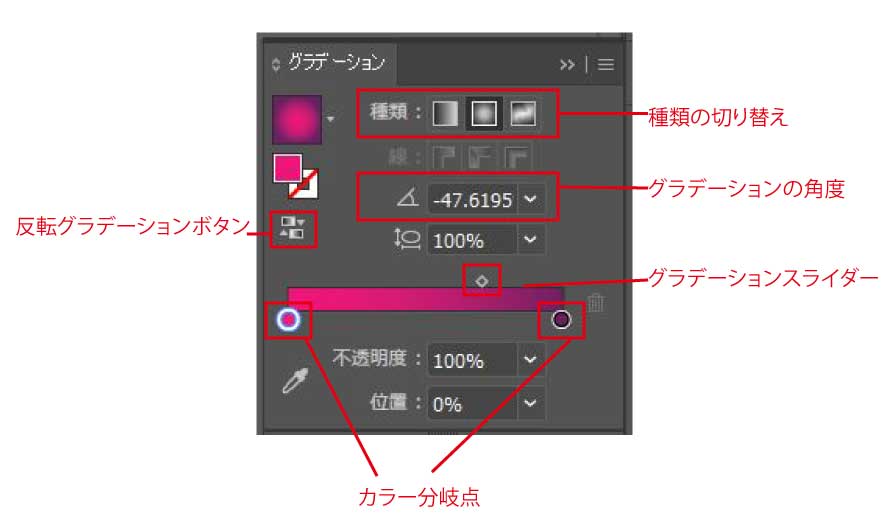
グラデーションパネル
ここでは線状グラデーションを基本に作成していきます。グラデーションはスウォッチにも登録されているものがあるので、今回はそれを使って変化をつけます。
図形を描き、選択して塗りに白黒線状グラデーションを適用します。次にグラデーションパネルを開きます。

カラー分岐点でグラデーションを構成するカラーを指定します。
カラー分岐点のカラーを変更するには、カラー分岐点をダブルクリックしてパネルを表示させ、スウォッチから選択するかカラーピッカーやサンプリングから色を変更します。
グラデーションスライダーではグラデーションの見え方を変更します。カラー分岐点の位置を動かすと全体の見た目が変わります。
グラデーションを構成するカラーを増やしたいときは、グラデーションスライダーのすぐ下にマウスを移動します。ポインターの右下に+のマークが表示されたらクリックするとカラー分岐点が追加されます。
カラー分岐点ごとに不透明度の設定を変更することも出来ます。不透明度を0%に近づけるとグラデーションの一部が透けて見えるようになります。
カラー分岐点を削除する時は、分岐点をスライダーから外側にドラッグしてマウスを離します。
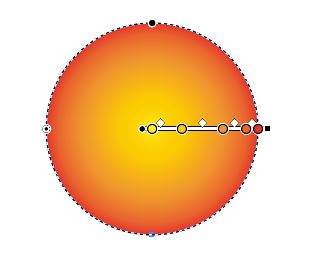
グラデーションツール
アートワーク内のグラデーションの位置は、グラデーションツールを使って調整します。
グラデーションが適用されたアートワークを選択した状態でグラデーションツールを選ぶと、アートワーク内にグラデーションガイドが表示されます。こちらにもカラー分岐点が表示されドラッグして動かしたり、ダブルクリックしてカラーを変更することも出来ます。
グラデーションの長さや向きをアートワーク上の描画操作で設定できるのがツールの特徴。
このツールでドラッグして描画すると選択しているアートワークのグラデーションを設定できて、何度でもやり直し可能です。

ちょっとしたコツ
・グラデーションの上下の入れ替えは、グラデーションパネルの「反転グラデーションワーボタン」が便利です。
・設定したグラデーションは新規スウォッチとして登録しておきましょう。そうすれば他のアートワークに適用したいときに再利用できます。








ディスカッション
コメント一覧
まだ、コメントがありません