デザインを言語化する大切さ
おなじみ「いろはシリーズ」を勉強する今回は、『いいデザインができる、「ことばの特訓」。「説明力・言語力・語彙力」を鍛える方法。』
講師のアトオシさんは、このシリーズの講座で常に「まずは伝えたい印象を言語化していきましょう」とお話しされています。この、デザインが与える印象を言語化するのは意外と難しいと感じています。なんとなく頭の中でわかればいいや、、、という感じで終わらせてしまって、しっかりと言葉にする機会がなかなか無い気がします。
今回はこの言語化の特訓なのですが、この訓練をしておくと何が良いのか?という話が最初の方で出てきます。デザインの印象とコンセプトを説明する力は、デザインを提案するデザイナー視点では「デザインの目的が明確になるので制作進行がスムーズ」であること、クライアント視点では「デザイン提案の理由を聞くと安心・納得できる」というところだそうです。
言語化するというのは、まずこの意識をしっかり持つことにつながるということなのですね!
ということで、今回の講座では多くの時間が特訓事例となっていました。
さっそくAdobe CC Expressを使って、この訓練をやってみたいと思います。CC Expressのキーワードに与えたい印象を入れて検索した結果で共通することを書きだしていってみました。
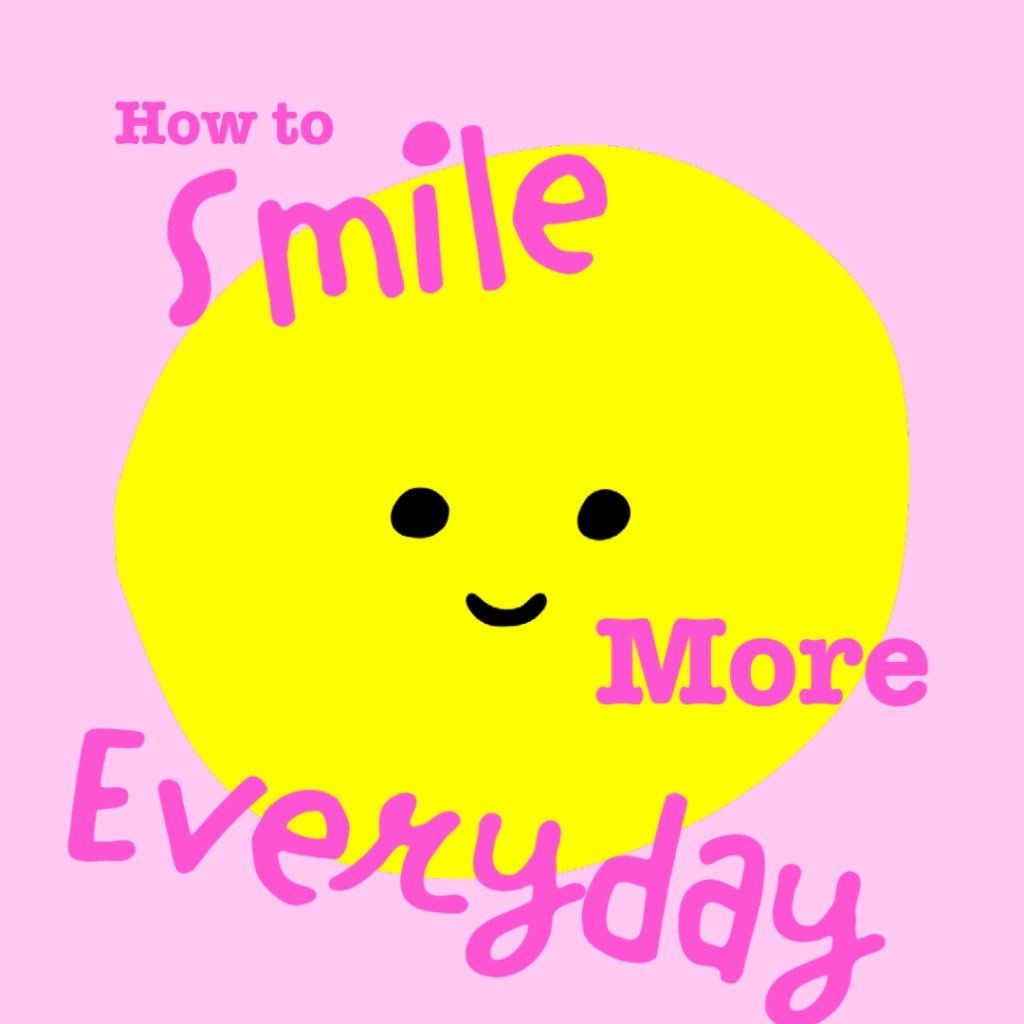
可愛い
- ピンク
- パステルカラー
- 淡い色
- 動物のシンプルなイラスト
- 円い線のイラスト
- うさぎ、ねこ、くま、犬、あひる、くま
- 赤ちゃん
- 花
- 丸みのあるフォント
- 丸ゴシック
- 手書き風の優しい文字





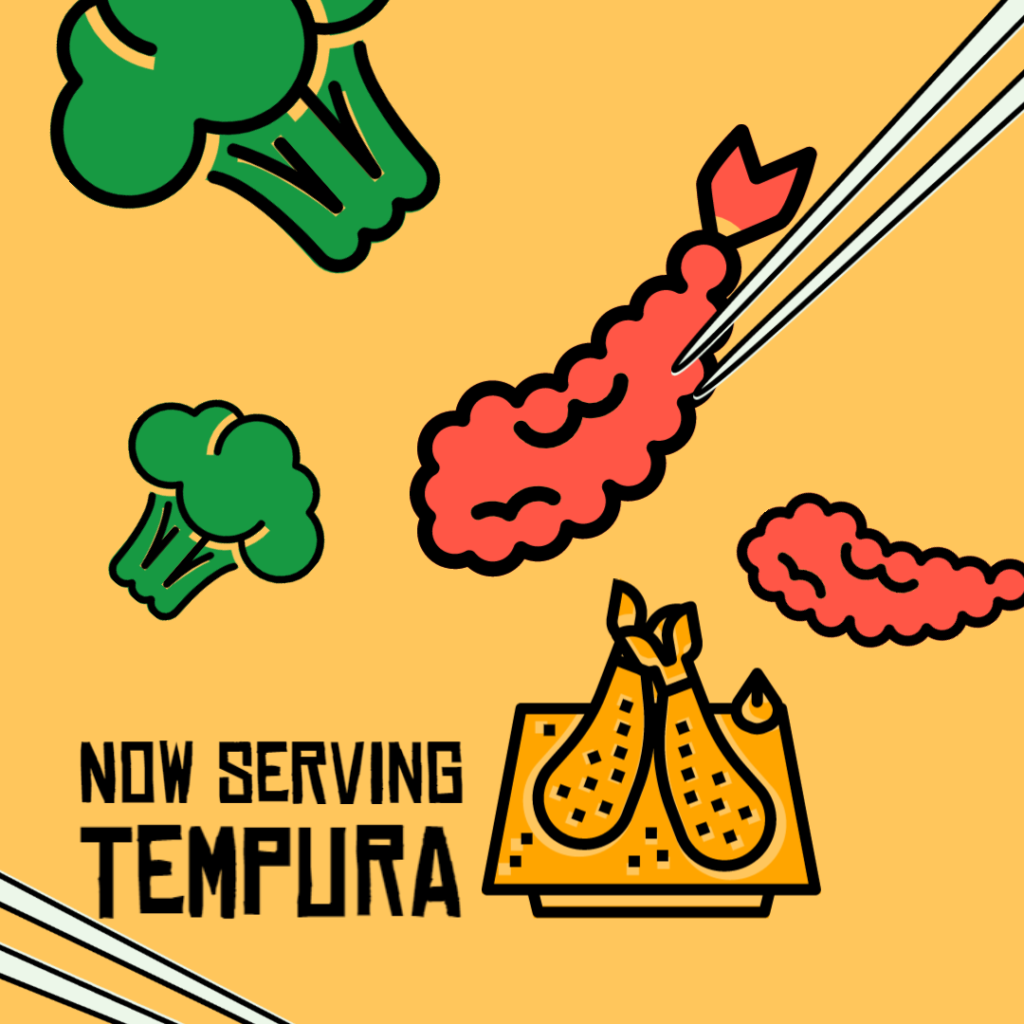
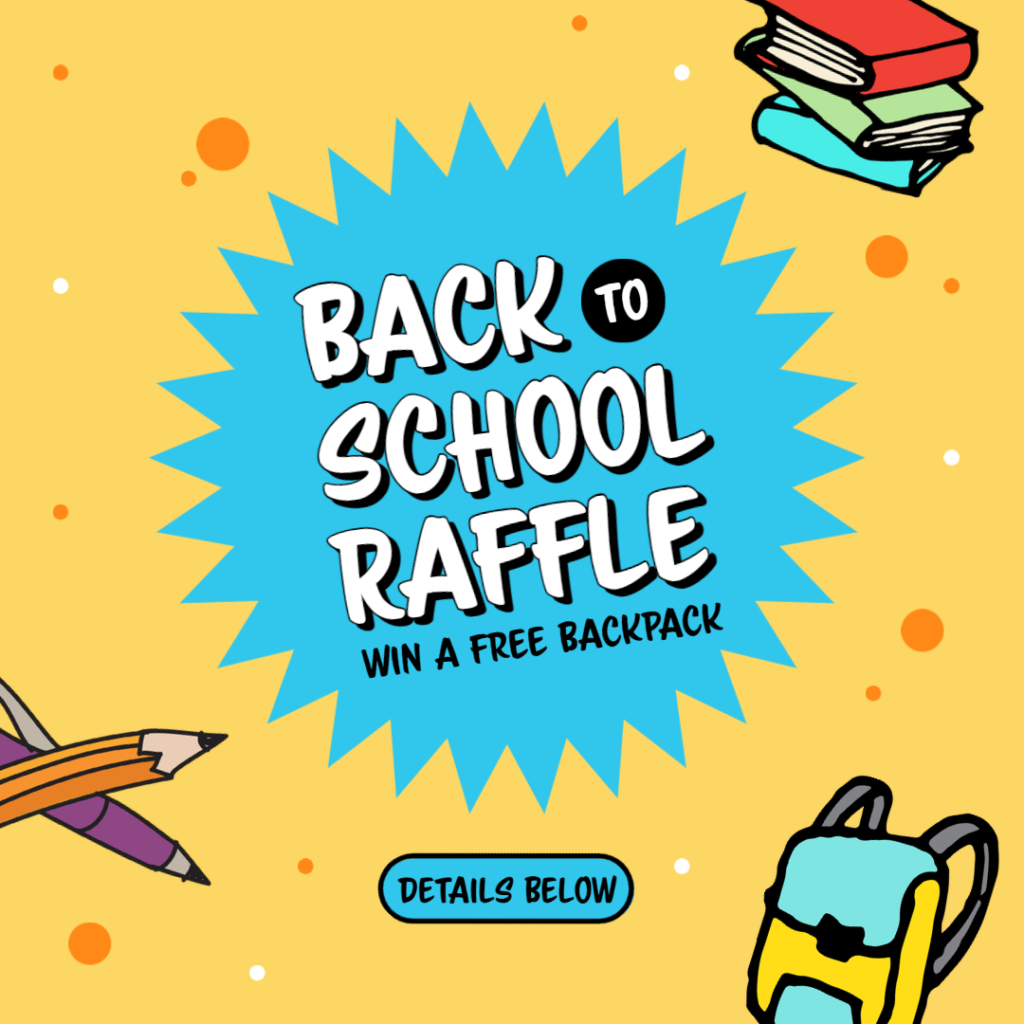
明るい
- オレンジ、赤、黄色などの暖色系の色
- 笑顔
- ゴシック
- キラキラ
- 晴れた空
- アートボードの真ん中に大きな文字・イラスト





シンプル
- 背景白
- 黒、ネイビーなど落ち着いた単色
- 余白が多い





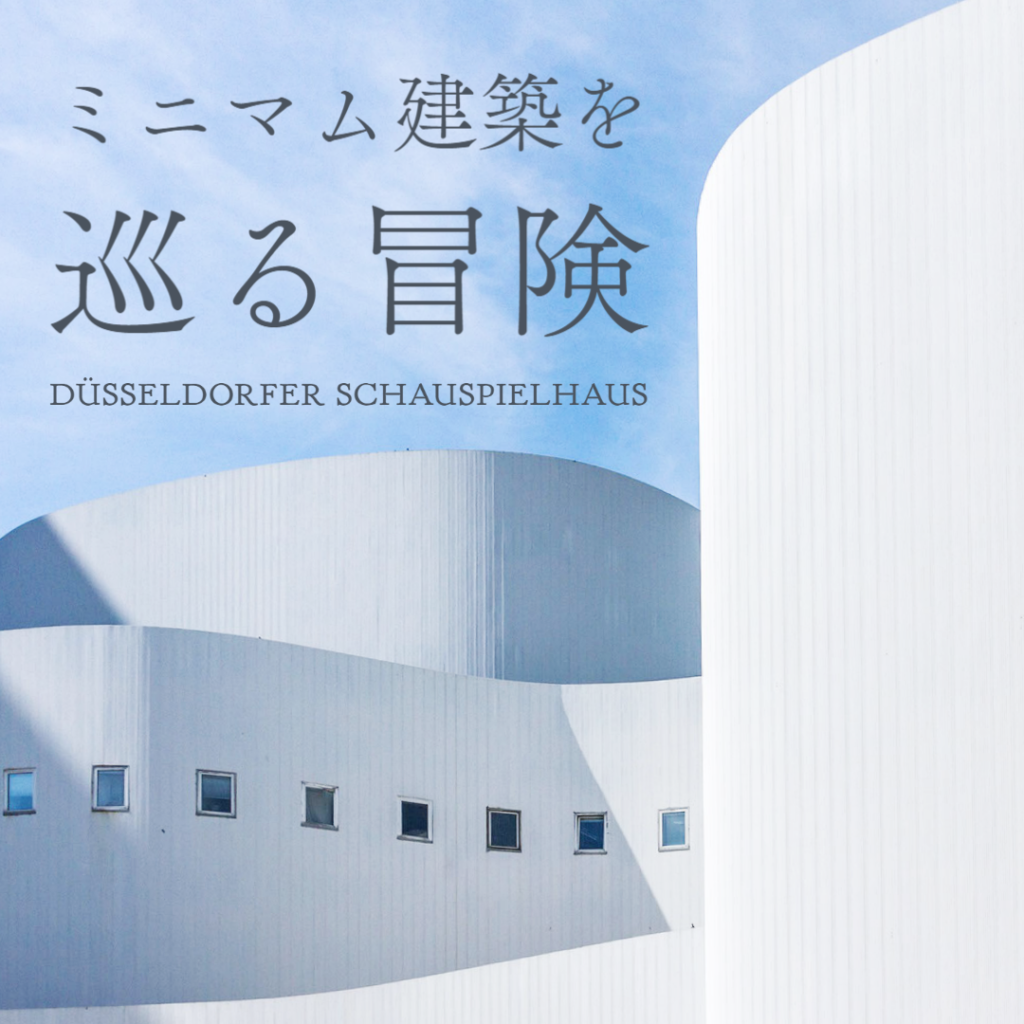
品の良い
- 明朝体
- 落ち着いた柔らかい色合い
- テキストの並びが均一





キレイ
- 筆記体
- 緻密な写真やイラスト
- 色が多い
- テキストの太さにメリハリがある
- 風景
- 女性
- 自然





こうして書き出してみると、与える印象ごとに共通点があるということがわかります!でも言語化はまだまだ足りないと感じるので、日々意識して訓練することで求められるデザインを出来るようになるのではないか・・・という手ごたえを感じました。
今回勉強した動画はこちら↓







ディスカッション
コメント一覧
まだ、コメントがありません