自由にイラストを描いて、いろいろな印刷物用に展開する①
AdobeのイラストレーターチュートリアルStep4。ここはかなりボリュームありました。なので、さらに何段階かにわけてポイント押さえようと思います。
自由にイラストを描く
自由に描くといっても、いきなりイラストレーターに向かってもなかなか書き出せないのではないかと思います。おススメの方法は、やっぱり紙の上に何かしらスケッチを描いてみることではないでしょうか。個人的にも紙と鉛筆で試行錯誤しながらデザインするのが好きだったりします。消しゴムで線を消したり、違う視点で書きたくなったら紙を変えるとか自由にできますよね。
スキャナでスケッチを取り込む
紙に書いたスケッチ画は、スキャナでスキャンしてデータ化し、イラストレーターの下書きとして使います。jpgなどの画像データにしたあと、「ファイル」→「配置」から取り込み、それを1つの下書きレイヤーとします。大きさなど調整したらレイヤーパネルのメニューから「テンプレート」に設定すると良いですね。
ブラシツール
今回は下書きを元にブラシツールでなぞるように描いていく方法です。ブラシパネルでブラシの種類や太さを設定、スウォッチやカラーピッカーで色を設定します。ペンタブを使う場合、筆圧検知機能がついているならば、ブラシパネルから筆圧の設定もしましょう。ペンでもマウスでも、最初は下書きをなぞるのもちょっとコツがいりますよね。あまり気にせず自由に描いて、あとから修正する方が気持ちがラクでした。
消しゴムツール・連結ツール
ブラシで描いて、はみ出したところは消しゴムツールを使って消します。ブラシの線と線がつながる部分ではみ出しているところは、連結ツールを使ってつなぐ方法も有効ですよ。今回は解説にありませんでしたが、閉じた図形を描くような時には連結しておかないと塗りの設定がうまくいかないこともあるので、連結ツールは練習しておきたいです。
塗りブラシツール
ブラシツールで線を描いたあと、今回の色塗りはレイヤーを変えて行っています。線は線レイヤー、塗りは塗りレイヤーに分けるということですね。線のレイヤーの下に塗りレイヤーを置き、線のレイヤーはロックして、塗りブラシツールで塗りつぶしていく感じです。
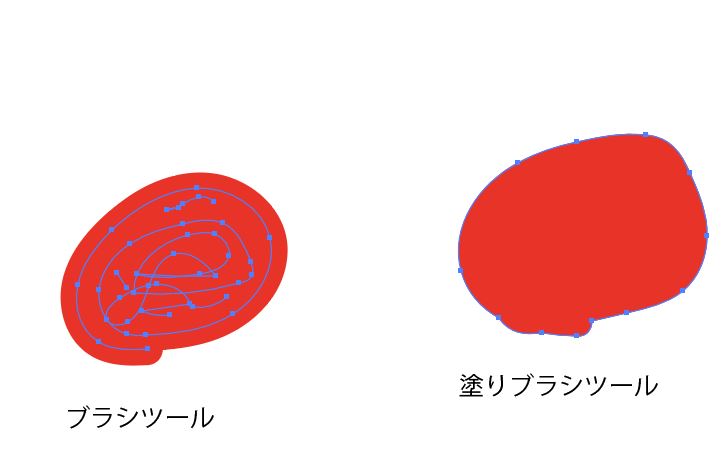
塗りブラシツールとブラシツールの違いは、例えば丸い形を塗りつぶした時に見た目は同じように見えますが、ブラシツールは線の扱い、塗りブラシツールでは面の扱いになります。

ちなみに消しゴムツールは、どちらで描いたものにも使えます。
今回はここまで。次はテキストを重ねていきます。







ディスカッション
コメント一覧
まだ、コメントがありません