自由にイラストを描いて、いろいろな印刷物用に展開する②
前回に引き続き、AdobeのイラストレーターチュートリアルStep4をやっていきます。
パス上文字ツール
今回はまっすぐにテキストを入力するのではなく、パスに沿った形でテキストを入力する方法を勉強します。まずはガイドとなるパスを描きます。今回はブラシで。パスを描いてから文字ツールの中のパス上文字ツールを選び、パスの上にカーソルをもっていくとカーソルの形が変わります(スマートガイドを表示している場合は「パス」と文字が表示されます)。その状態でクリックし、文字を入力するとパスに沿ってテキストが流し込まれたように入力されます。
Adobe Fonts
文字の書式を設定していきます。あらかじめインストールされているフォントに適したものが見つからない場合、Adobe Fontsから追加のフォントをアクティベートして利用することが出来ます。
https://www.adobe.com/jp/creativecloud/information/fonts.html
※Adobe製品のライセンスとAdobeIDが必要です。
フォントの色は、デフォルトでは「塗り」の色です。線にも色を設定することが出来ます。また線パネルを表示して、線幅や線の形状、破線や矢印など見た目の効果をつけることも出来ます。
今回の例題では、テキストをコピーして背面に配置し、背面のテキストには線の色を設定して線幅を拡げ、角の形状をマイターからラウンドに変更して調整しています。
文字タッチツール
文字のニュアンスをもう少し変えるには文字タッチツールが便利です。このツール、イラストレーターの進化を感じます。1文字ごとに大きさや角度などを変更出来て、少し前までは文字をアウトライン化してからしか出来なかったようなことがこんなにも簡単に!しかも、アウトライン化したあとでは、文字そのものを差し替えするのも、またテキスト入力→アウトライン化しなければならなかったのに、このツールで変更を加えた場合は、テキストとして認識されているので差し替えも簡単です。この機能は今後どんどん活用していきたいなと感じました。
イラストレーターの「塗り」3種
イラストレーターの塗りは3種類あります。
- ベタ塗り
- グラデーション
- パターン
グラデーションは、グラデーションパネルで詳細を設定します。グラデーションの種類(線形、円形)や色の設定・追加、また特定の色の不透明度を設定することもできます。ポイントグラデーションやライングラデーションの設定も出来るので、さまざまなグラデーションアートを作ることが出来るようになっていて、使いこなすとどんなアート作品が作れるのだろう…と可能性を感じます。
ただ、操作感はちょっと慣れが必要かな?と思う時があって、いろんな形、いろんなタイプのグラデーションを作ることで慣れていきたいと思っています。
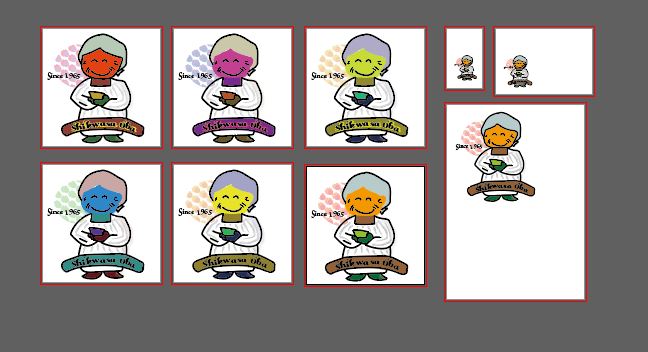
ここまでの操作で作成したオリジナルイラストはこちら。
今回はデザイン性ではなく、チュートリアルの操作練習として必要な機能だけで作図しています。(へっぽこイラストをお許しください)









ディスカッション
コメント一覧
まだ、コメントがありません